Depuis les dernières années, Google a investi des efforts considérables pour sensibiliser les webmestres à l’importance de l’optimisation de l’expérience mobile.
On pense bien sûr à l’index mobile, aux nombreuses mises à jour concernant AMP, et maintenant, de nombreuses annonces traitant du temps de chargement sur mobile.
On peut facilement comprendre l’entêtement de Google à promouvoir les bonnes pratiques d’optimisation sur mobile.
Il est estimé que d’ici 2019, [le mobile représentera 72% des investissements publicitaires], et Google tente bien sûr d’inciter les annonceurs à investir leurs budgets publicitaires dans sa plateforme AdWords.
Il y a quelque semaines, Google a annoncé la mise en ligne de deux nouveaux outils d’analyse de performance mobile : un outil d’évaluation du temps de chargement sur mobile, ainsi qu’un calculateur démontrant l’impact de la vitesse d’un site sur ses revenus.
Ces nouveaux outils s’adressent particulièrement aux annonceurs Google AdWords, mais sont aussi utiles pour tous les gestionnaires curieux de connaître l’étendue des revenus laissés sur la table par cause d’un temps de chargement déficient.
Ce billet aura donc pour objectif de vous familiariser avec ces deux outils, et ainsi connaître le réel impact du temps de chargement de votre site sur ses revenus en ligne.
Table des matières
Comparer votre vitesse à vos concurrents
Les outils d’analyse du temps de chargement sont nombreux. La plupart des webmestres utilisent déjà des outils tels que GTmetrics.com ou Google PageSpeed Insights, qui permettent de facilement noter les items techniques ralentissant la vitesse d’un site.
Le nouvel outil de Google, baptisé « Rapport de vitesse » (Score card) se distingue des autres outils en offrant des données puisées à même le comportement des utilisateurs du fureteur Chrome.
En effet, l’outil se base sur des données cumulées en temps réel provenant directement du comportement en ligne des utilisateurs, soit à travers le rapport « Chrome User Experience Report » (CrUX). Cet ensemble de données cumule les statistiques des utilisateurs sur Chrome, lesquels ayant choisi de partager leurs données de navigation avec Google.
Ainsi, l’outil présente des données sur l’expérience mobile à partir de cas réel, vécus par des utilisateurs comme vous et moi, et non d’un outil automatisé.
Également, le rapport de vitesse vous permet de comparer la performance sur mobile de votre site versus celle de vos concurrents. En comparant avec vos compétiteurs, vous pouvez donc développer des arguments supplémentaires pour vendre l’idée à l’interne d’améliorer le temps de chargement du site. Du moins, c’est ce que Google espère.
Comment utiliser le rapport de performance
Premièrement, on s’assure de choisir le bon marché avec la vitesse de connexion appropriée. À titre d’information, Google recommande un temps de chargement maximum de 5 secondes sur 3G, et à l’intérieur de 3 secondes sur 4G.
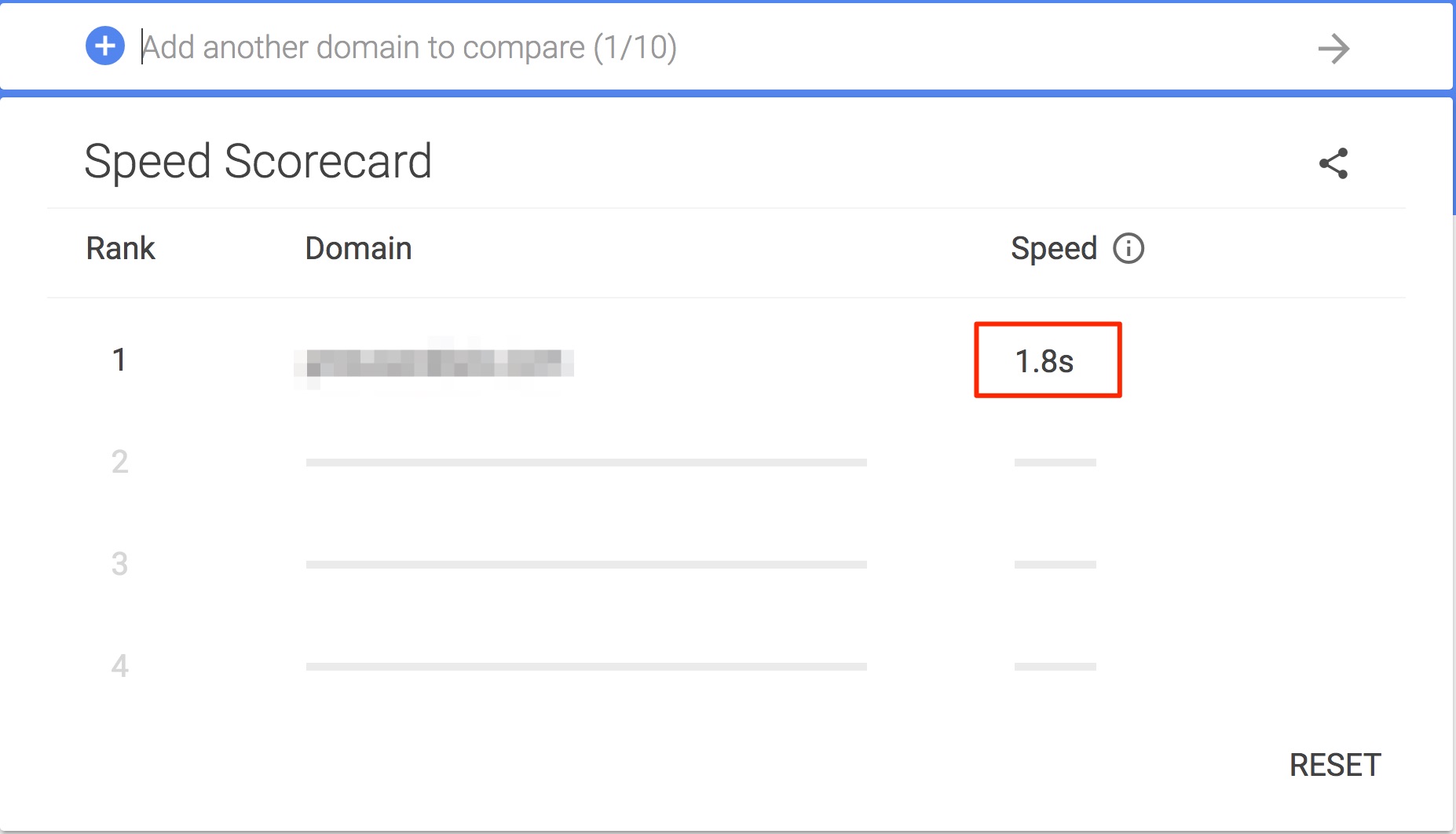
Par la suite, simplement entrer votre URL ainsi que jusqu’à 9 de vos concurrents :

Je ne rentrerai pas dans les explications techniques sur le calcul du temps de chargement, lesquels alourdiraient considérablement le texte de cet article. Pour ceux et celles intéressé(e)s à connaître le fonctionnement du Chrome User Experience Report, voici un lien pour en savoir plus.
Quel est l’impact sur votre taux de conversion ?
Après un premier test du comparateur de vitesse, la prochaine question qui vous vient en tête risque d’être la suivante : Quel est l’impact sur mon chiffre d’affaires ?
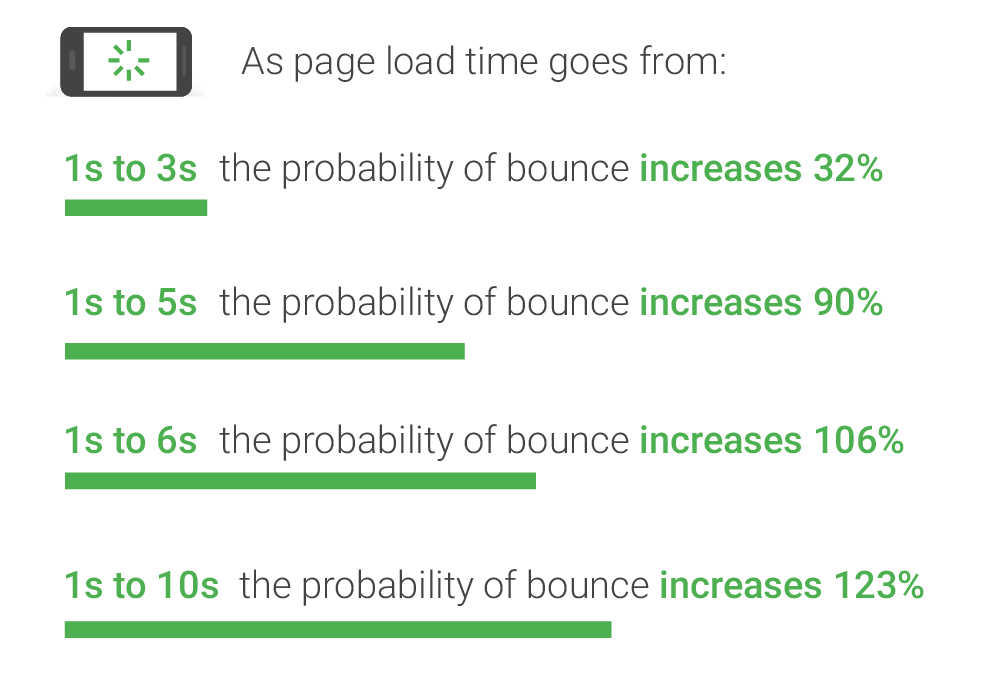
Le deuxième rapport de Google vise justement à répondre à cette question. Nous savons déjà que chaque seconde supplémentaire au niveau de votre temps de chargement possède un impact direct sur la satisfaction de vos visiteurs.

Bien sûr, il devient encore plus difficile de convertir vos visiteurs lorsque ceux-ci quittent aussi rapidement votre site.
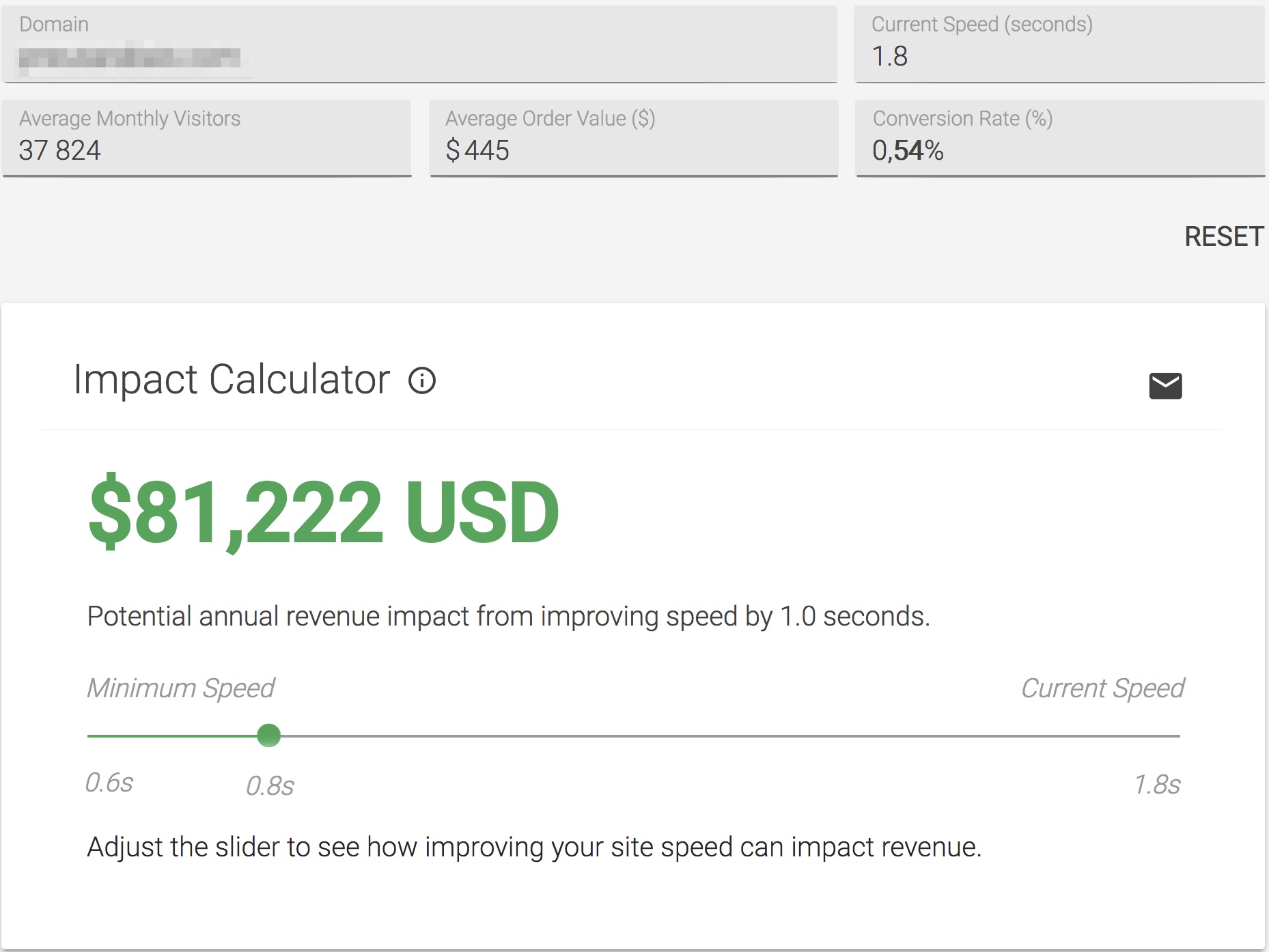
Dans le deuxième rapport intitulé « Simulateur d’impact », entrer votre domaine, le temps moyen de chargement en seconde :

On ajuste ensuite le slider pour découvrir les revenus que vous laissez sur la table, à cause de votre temps de chargement.
Exemple d’application – un gain de $81,222
Voici un exemple réel de l’utilisation du calculateur d’impact, et une marche à suivre que vous pouvez suivre de votre côté pour utiliser cet outil avec précision.
Premièrement, on obtient le temps de chargement moyen du site que l’on souhaite étudier.

Par la suite, pour connaître l’impact de ce temps de chargement sur nos revenus, nous devons trouver les informations manquantes, soit le nombre de visiteurs mobile par mois, le taux de conversion ainsi que le panier moyen lors d’une transaction.
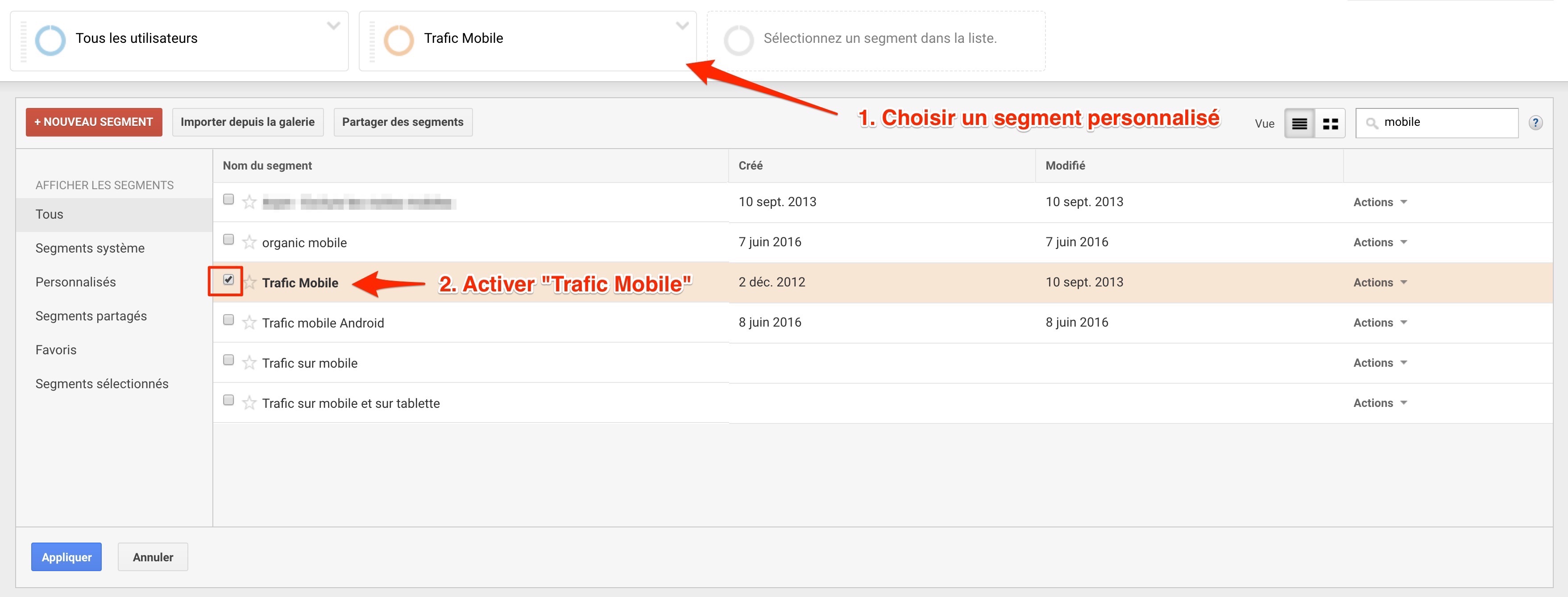
On se connecte donc à Google Analytics, et on active le segment des utilisateurs mobile, afin de dissocier le trafic mobile du trafic régulier.

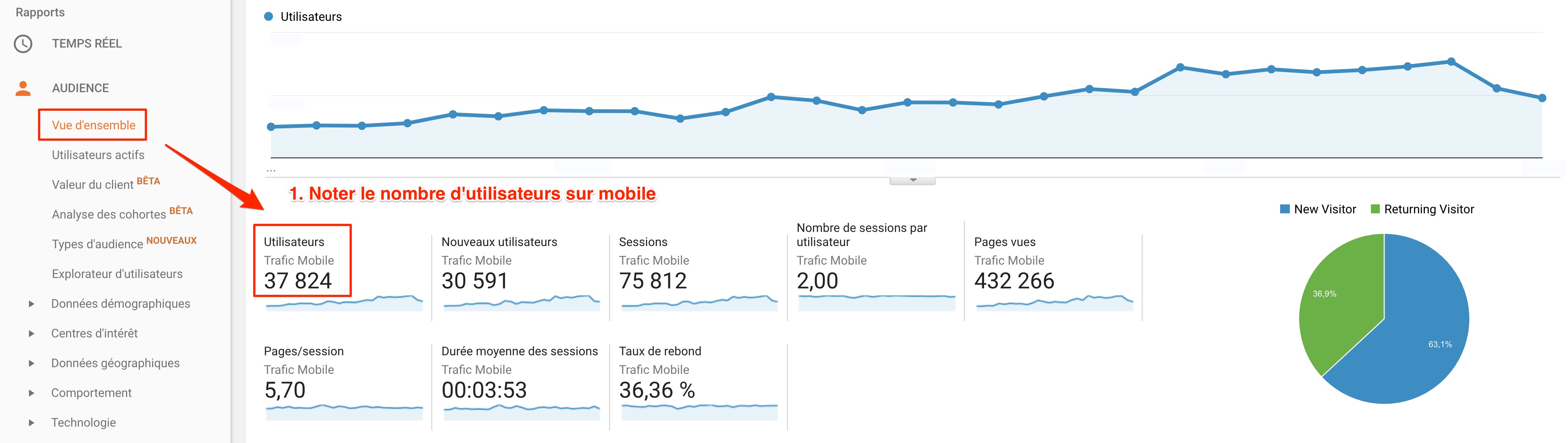
On s’assure de choisir une période de couverture de données mensuelle, et on clique sur Audience / Vue d’ensemble, pour obtenir le nombre de visiteurs sur mobile mensuel.

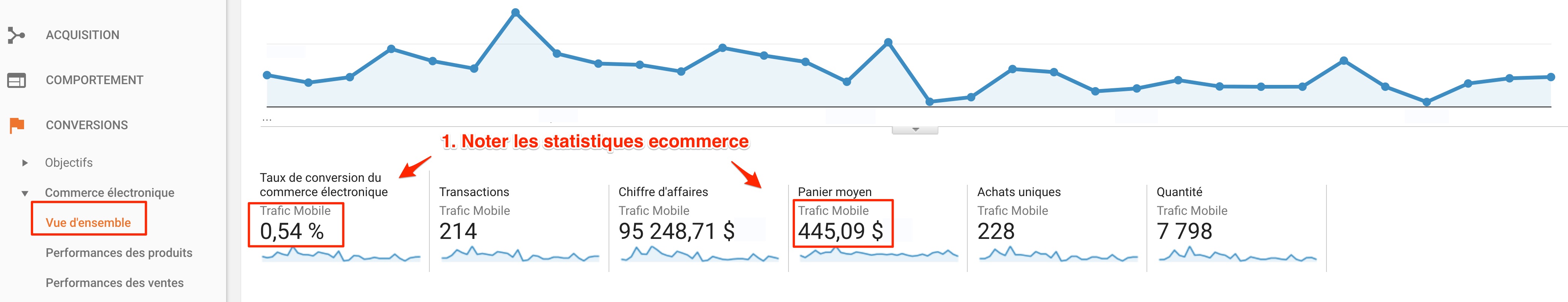
Toujours dans Google Analytics, on accède aux données de conversions, et on note les données suivantes : taux de conversions et valeur du panier moyen (toujours avec le segment trafic mobile activé !).

Finalement, on retourne sur l’outil, et on entre les données que nous venons de recueillir.

Ainsi, pour une amélioration de 1 sec, mon client pourrait générer des revenus additionnels de $81,222 par mois.
Pas mal non ?
En espérant que cet article vous donnera le goût d’optimiser votre vitesse mobile. Vos visiteurs (et votre client ou patron) vous remercieront !
